The App for Cinema lovers that saves you money
- Product Design
- Graphic Design
- Animation
- UX
- UI
Tools Used
- Figma
- Miro
- After Effects
- Illustrator
Client
Language
Prototype
”This product was originally developed before the COVID-19 pandemic, please be aware that some research conclusions and bests approaches could have changed since then.
Introduction
In the first months of 2020, the branding and digital design agency, Nugno, contacted me for developing an app that could help to mitigate the progressive spectators decline in cinemas around the country. Moreover, this product should be easy to export to other english-speaking countries.
In an age of streaming services, and the ubiquity and easiness of being able to watch a film whatever I want we are constantly hearing that “cinemas are dying”. But for some people, cinemas are still a temple to go to every weekend to enjoy the next Oscar winner. However, with competition so accessible and powerful, what the cinemas’ venues can do?
Well, actually a lot. We can retain the magic of a giant screen in a massive room without the tremendous hassle of selecting tickets. We can give the user the option to compare which cinema to go to, based on the price, the quality of the cinema, or their daily schedule. The opportunity to bring the cinemas to the 21st century is there waiting for someone to explore it.
What if we compare ticket prices like when we call an Uber?
What if we buy a ticket in the same way we play a movie on Netflix?
Discover
Emphatize
The numbers of young people going to the cinema have been in a continuous decline in the UK and Ireland Since 2010, in a similar trend as the US and other European countries. It is interesting to notice that, for most European cinemas, younger audiences’ loss is perceived as their biggest concern.
Using the desk research methodology, I found some relevant information:
Digitals and the silver screen (Nielsen)
Are we falling out of love with the cinema? (BBC)
”“Social is especially important because, for Digitals, seeing a movie is a means to a ‘social’ end. They may not know what kind of movies they want from Hollywood, but there’s one thing they definitely don’t want: to be left out of the conversation.”
- Nielsen Content
This situation encourages me to find an answer to the disconnection between cinemas and younger generations as well as the barriers that are impeding them to go to the cinema more usually.
Hypothesis
After analysing all the data, I defined the following conclusions:
- Some small cinemas don’t have the resources to attract younger generations via social media.
- People rank ticket prices as their first reason as to why they don’t go to cinemas as usual as they would like to.
- But they include reasons like location, screening times and comfort, as other solutions to consider when purchasing a ticket in a specific cinema.
- Cinemas are more afraid of the loss of the younger generation than VOD platforms.
- Cinema venues don’t know how to connect to their most lucrative audience, young people between 15 and 24.
- Conducts like asking to turn off mobile devices is discouraging younger generations to go to the cinema.
- Most cinemas hide their prices until almost the last step of the purchase step.
- For big blockbuster movies, younger generations still prefer to go to the cinema for the social and collective experience.
- Cinemas still rely on snacks for generating most of their income.
Then, I conducted eight interviews with four women and four men between 18 and 25 years old with the following features:
- They live in big cities with multiple cinemas around to choose
- They go to at least one time per month to the cinema.
- They have VOD streaming accounts.
- Great sense of which films they want to see next in cinemas.
Their thoughts helped me to develop the concept further in some qualitative aspects.
Findings
After collecting all the information, I found different exciting insights that help define the idea even further:
The direction I took from these statements was to focus on a solution that can erase some impediments for people who want to go to the cinema but end up staying at home, like comparing prices and comfort.
This system should easily let you book a seat regardless of the web interface and within a minute. Since the most lucrative audience is the young people that live in big cities with various options, our user persona should be based on that demographic group.
Define
User Persona
I created a User persona to focus on the typical user’s needs and pains for the future solution.
Here is John, a film-lover young man who lives in a big city while starting his first job in advertising, with not much money and even less time to spend. John would really love to go more to the cinema, but he thinks that the tickets are sometimes overpriced, and the process should be more straightforward to compete with VOD platforms.
Empathy Map
In conjunction with the user Persona, I generated an empathy map to know at a deeper level the feelings and emotions of John, portraying more dimensions about his relation with cinemas and film.
This Empathy map corroborates a tendency first highlighted in the desk research process; the ticket prices are one of the main handicaps for the users when booking a ticket, followed by the importance of saving time. John is well informed about what is going on with the film industry but would like to know if a specific one is trending in his area.
Customer Journey
I want to know about what John does on a regular day and some features that my solution could help to mitigate or completely resolve some of his frustrations.
In John’s Journey, the real dissatisfaction begins when he starts to look on Google and gets assaulted with a vast amount different options, which he has to visit one by one to find the best deal available. His mood jumps when he finally chooses the movie in a particular cinema, only to realise that he has still to choose a seat in the front rows of the screen, giving him two choices, purchase it, or go back again in his endlessly search.
Pain Points
It was evident in which three points there was an opportunity for improvements:
- Film first, venues second: I need to show all the different options to watch a specific film, instead of looking at every venue one by one.
- Prices at a glance: It has to reflect the prices, avoiding that way to go deeper into every option for the best deal.
- Selecting a seat shouldn’t be painful: Most cinema websites are not well-adapted for smartphone screens, or not represent how the venue really is. It is necessary to find a way to improve this.
After a better understanding of our model user, I defined an HWM that encapsulates all the various steps I have encountered until now while giving us a proper mindset for future obstacles:
”How might we help John to purchase a film ticket while saving him time and money?
Value Proposition
With all this info, I started creating the experience to help John satisfy all his needs, creating a map to illustrate the fit between research and ideation, and all the gains we can give to mitigate his pain points.
Develop
Site Map
When I started defining the final product, I notice the main MVP didn’t need a great structure or complexity, being the best approach to access the purchase process when selecting a film from the Home screen, coexisting with two other sections for searching a specific film or check the user’s profile.
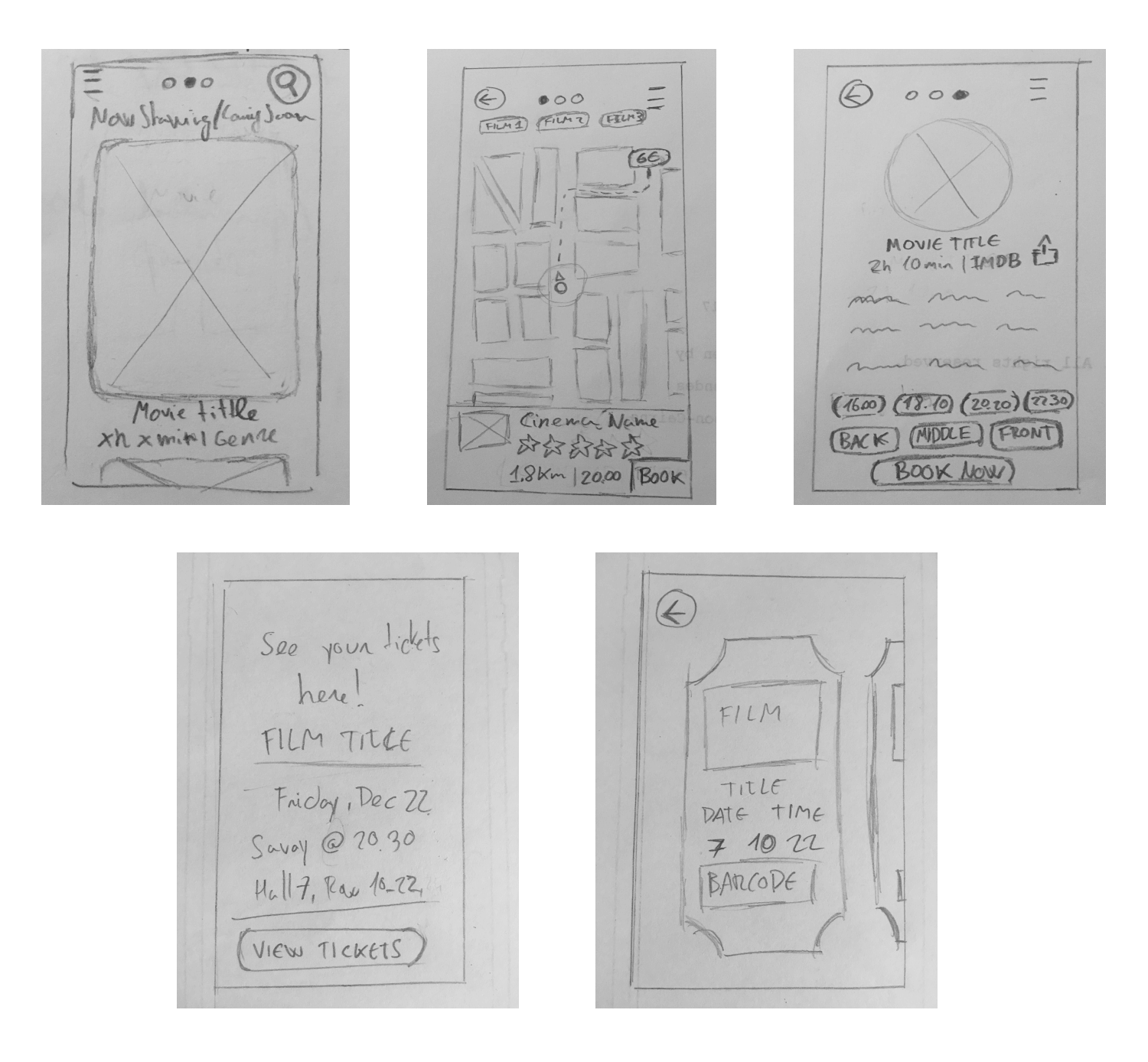
Sketches
The UX stage for CheapFilm was focused on developing a way to improve the process of buying tickets for cinemas nearby, in a few steps while keeping all the needed info along the way.
The result was two screens and an optional one, in case the user wants to change an option or see more info about the movie, allowing to buy a ticket in two or three steps.
When it came to seating selection, it became clear that adapting each venue in a generic way or showing the seat selection of the venue in question as a modal or pop-up was not a viable solution. It was then that I had the idea to skip that step completely since such a purchase is technologically feasible with the help of Python and the Selenium browser. This method would be contrasted with some users in the testing stage.
Finally, the purchase confirmation screen, which must provide clear and concise information, enabling immediate access to said tickets.
Testing & Modifications
After testing the prototype in high fidelity with the same users involved in the interviews, I decided to change the home screen layout from a full-screen vertical scroll to a more grid-based one. This way, we can see more films nearby at a glance and detect what are the best recommendations quickly.
I rejected the idea of having the “Search” and “Profile” sections at the top in favour of a bottom bar, thus managing to unite all the sections, in addition to giving even more importance to the day of the week on which the user wants to buy the ticket.
The different cards for cinemas to watch a specific movie, on the map screen, were modified from a horizontal scroll to a more coherent and consistent, all-in-one column.
Finally, an option to select or change the payment method was added to the movie title page to avoid having to go through the configuration screen to change it, and then come back again to finish the process.
Deliver
Colors
Primary / Dark Blue
#OFOC2D
Secondary /
Pumpkin Orange
#FF7639
Accent / Blue Fluoride
#40FEFE
Neutral / Bluish Grey
#878596
Typography
Lato
ABCDEFGHIJKLMNOPQRSTUVWXYZ
abcdefghijklmnopqrstuvwxyz
Logo
Cinema tickets at low prices. Mixing those two concepts brought a stylish and minimal design that immediately symbolizes what the user can expect from the App. The gradient also helps to keep a subtle but present consistency across all steps, from the icon itself to the main screens.

Onboarding
The main goal of the onboarding section for CheapFilm is to inform the user of the three main aspects of the app in the same order it will appear when making a purchase: Select a film, price ranking and automatic seat selection.
I also designed and animated all the illustrations, to add value to the text and help the user to comprehend how the app work at a glance.
Home Page
CheapFilm aimed to copy the experience that everybody has when arrives at the Cinema and sees all the main posters for the movies currently screening.
The main goal was to have as little information as possible, integrating key components like the possibility to change the day, along with informative tags about what film is popular or the top film in terms of box office.
The translucent bottom navigation bar integrates a search bottom to find the movie you want to see more quickly and a profile avatar to check your past purchases and ones to keep in mind for the future.


Map Page
Selecting a Movie poster will take the user to the Map screen, where CheapFilm will locate the cheapest tickets based in your location, highlighting the best
option available.
Here you can select any other venue that may suit you better, or just book the movie with the best configuration based on your current time, preferences, and past choices.
Film Page
In case you want to select the different options yourself, or just look for more info about the movie before booking, the Film page was designed to just reflect those two ideas.
Review the exact location of the venue, select how many seats you want, the most suitable screening time for you, and lastly, choose where you want to be seated. CheapFilm will automatically find the best-centred seats available for you! Say goodbye to that old vintage step where selecting a seat on a small screen was a terrible experience.



Ticket
Everybody has suffered that feeling of coming late into a dark movie theater trying to figure out where to sit, checking the digital ticket to realizes that you need to decipher it first to clearly see where your seat is.
That’s why in this screen, the Hall, Row and Seat section has to be the very first thing a person sees right when checking the ticket, along with the barcode and the very-useful-but-not-usually-implemented option to share the ticket, in case one of your friends decides to skip the trailers and go a little bit late.
User Profile
Clicking your picture will take you to your user profile, where two sections are clearly highlighted. First, Watchlist, or the movies you are eager to see next, and Purchases, in case you want to keep track of all your movies or to check how much have you spend enjoyed going to the cinema the last month. In both sections, you have also the option to search for a specific film, in order to avoid using that really infinite scrolling.
All other options like Payment options, Account settings, Security, and Notifications are kept inside Configuration since they are not the usual sections that the user needs to access every day.

Conclusion
What I learnt
Is vital for the survival of cinemas to find other ways to attract the young audience far beyond the monthly blockbusters, which to make it worse, will be also available on VOD platforms sooner or later. In order to make that happen, the first step is to make as easy as possible the purchase flow, offering a competing product for a market that doesn’t really have much money to spend but wants to spend it on leisure. In my research, I analyzed the main pain points when buying a ticket and I understood the user needs through interviews, and I ended up accepting the challenge of creating an app that could help to bring to the current day a business still looking into the past, all of it in the most rapid and attractive possible way.
Future features
- Make deeper research into the most popular seat choices between different territories.
- Check technical availability of the automatic seat selection system in the medium/long term.
- Improve the accessibility in certain points.
- Test the option to include snacks and venue promos as an addon when in the purchase step.
- Favourite cinemas feature: option to add various venues as “usuals” to quickly compare prices of a certain film.
- “Smartphones welcome” feature: create an option to locate the user at the back row in case that wants to use the smartphone in silence while not disturbing with his screen glare to other spectators around.
Final words
I hope this app could help cinema venues to not only rely on the attachment and melancholy of their regular users, and could see with optimism a future where the venues are full of young people who do not see the fact to go to the cinema every weekend a thing of the past.
Thank you for making it this far, and if you like this product and want to know more, don’t be afraid of sending me an email!